Scroll
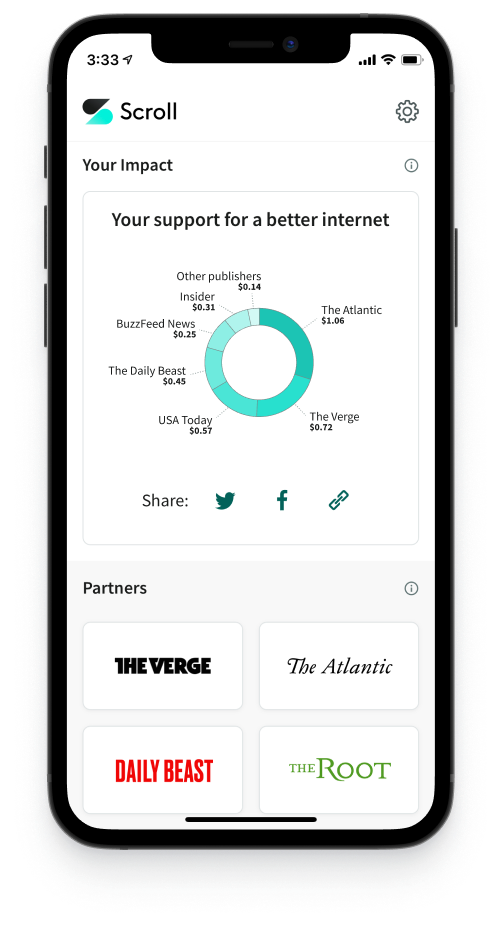
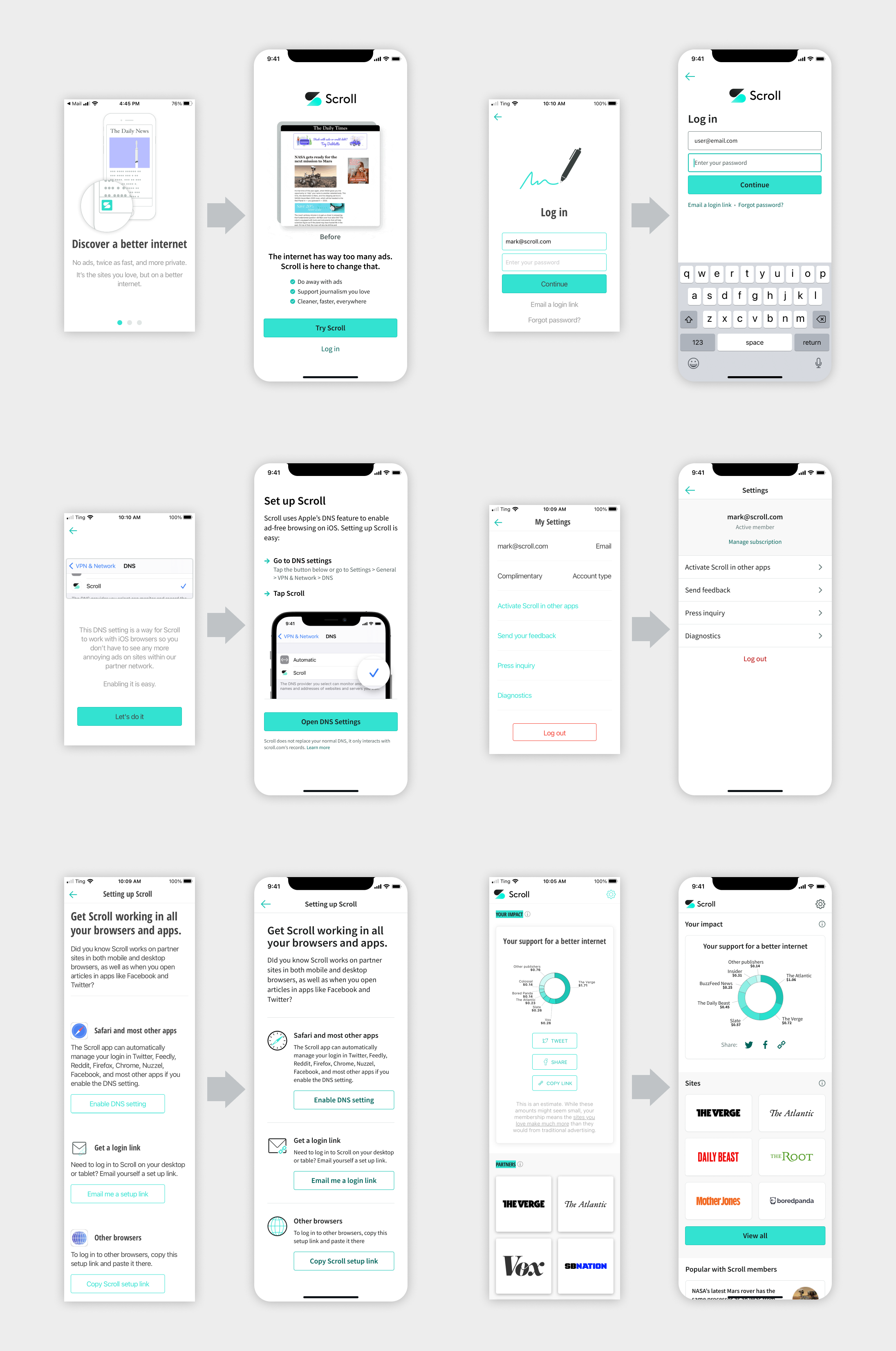
In the course of a year, I helped Scroll go from public launch to acquisition by Twitter. Below is the Scroll iOS app prior to acquisition.

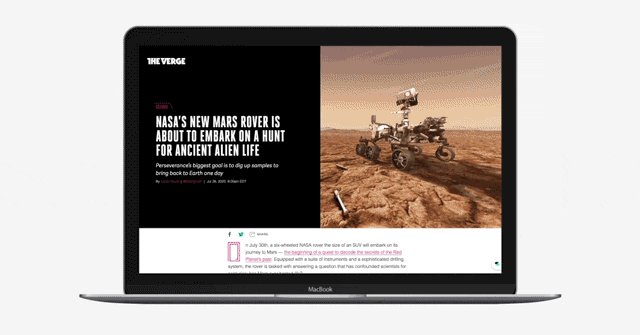
Scroll’s mission was to sustainably fund journalism while creating a better experience for readers. Readers could log in to Scroll, read ad-free, and feel good knowing that their reading funded the sites they read. At the same time, publishers received more money from Scroll than they would have from display ads.

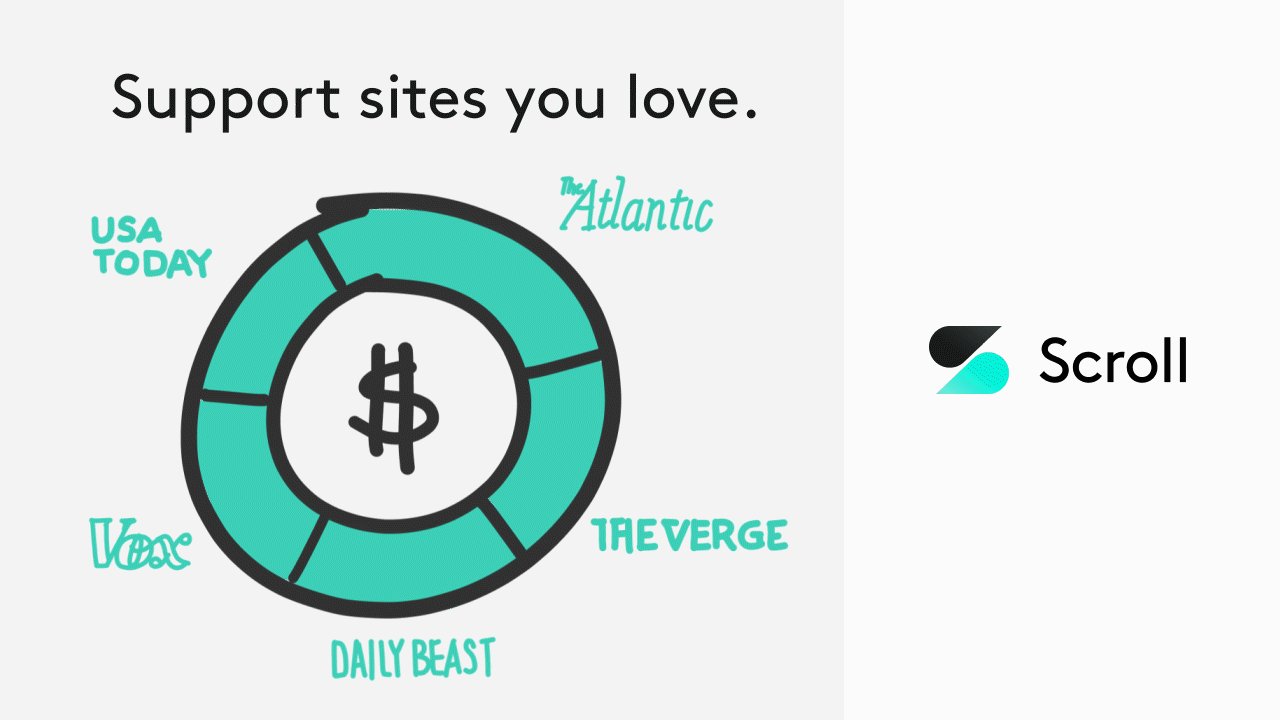
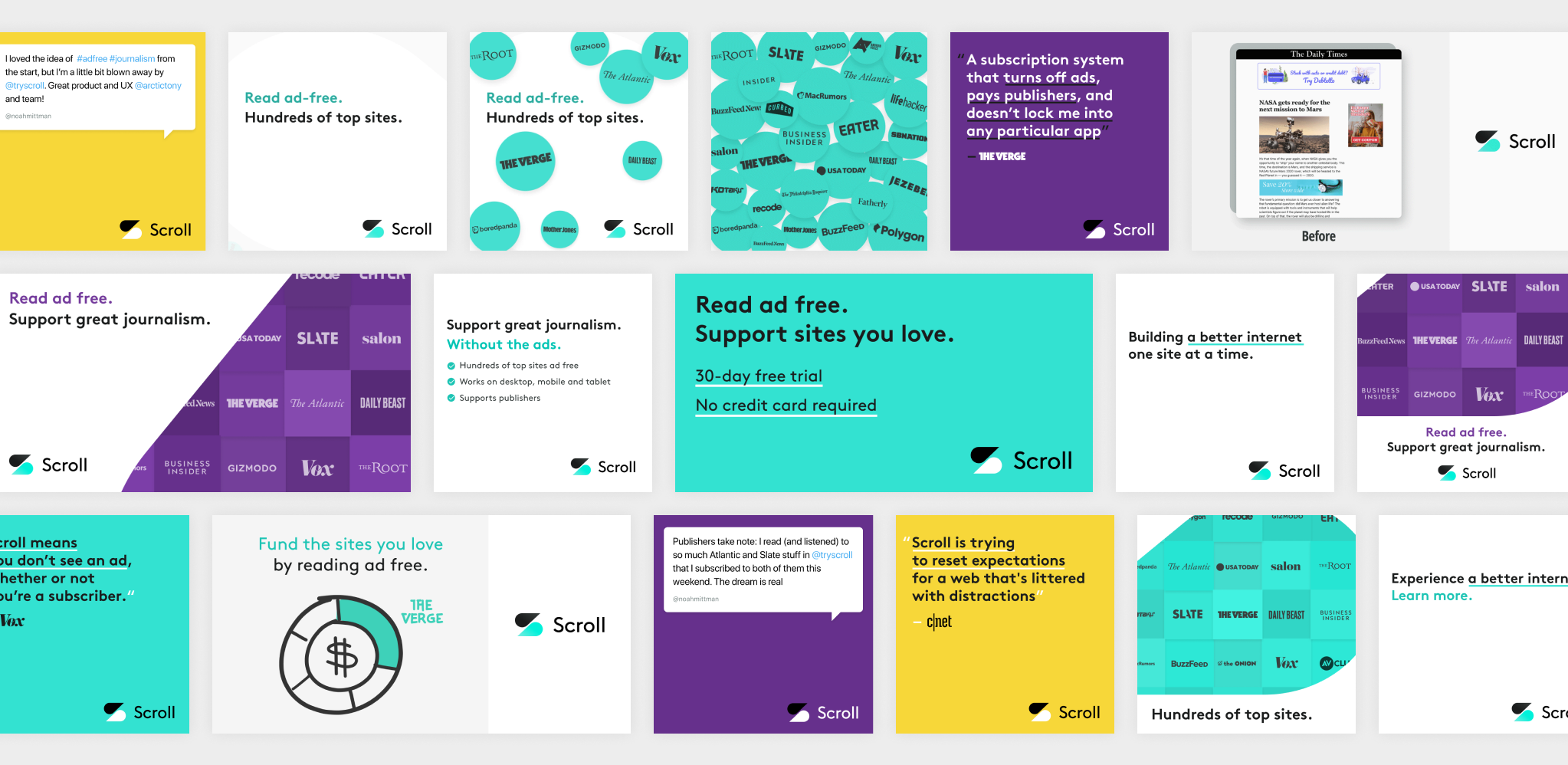
Given Scroll was primarily an ad-free reading service, it was a bit ironic that I designed quite a few ads for our user acquisition efforts. Below are a sample of those designs that show how we framed Scroll to potential subscribers.

When I joined as lead designer in March 2020, Scroll was about 15 people and had just launched publicly. Their only designer had left months earlier, and they had been relying on contractors to fill the gap. This meant that I inherited a lot of design debt, and my first task was to assess the situation.
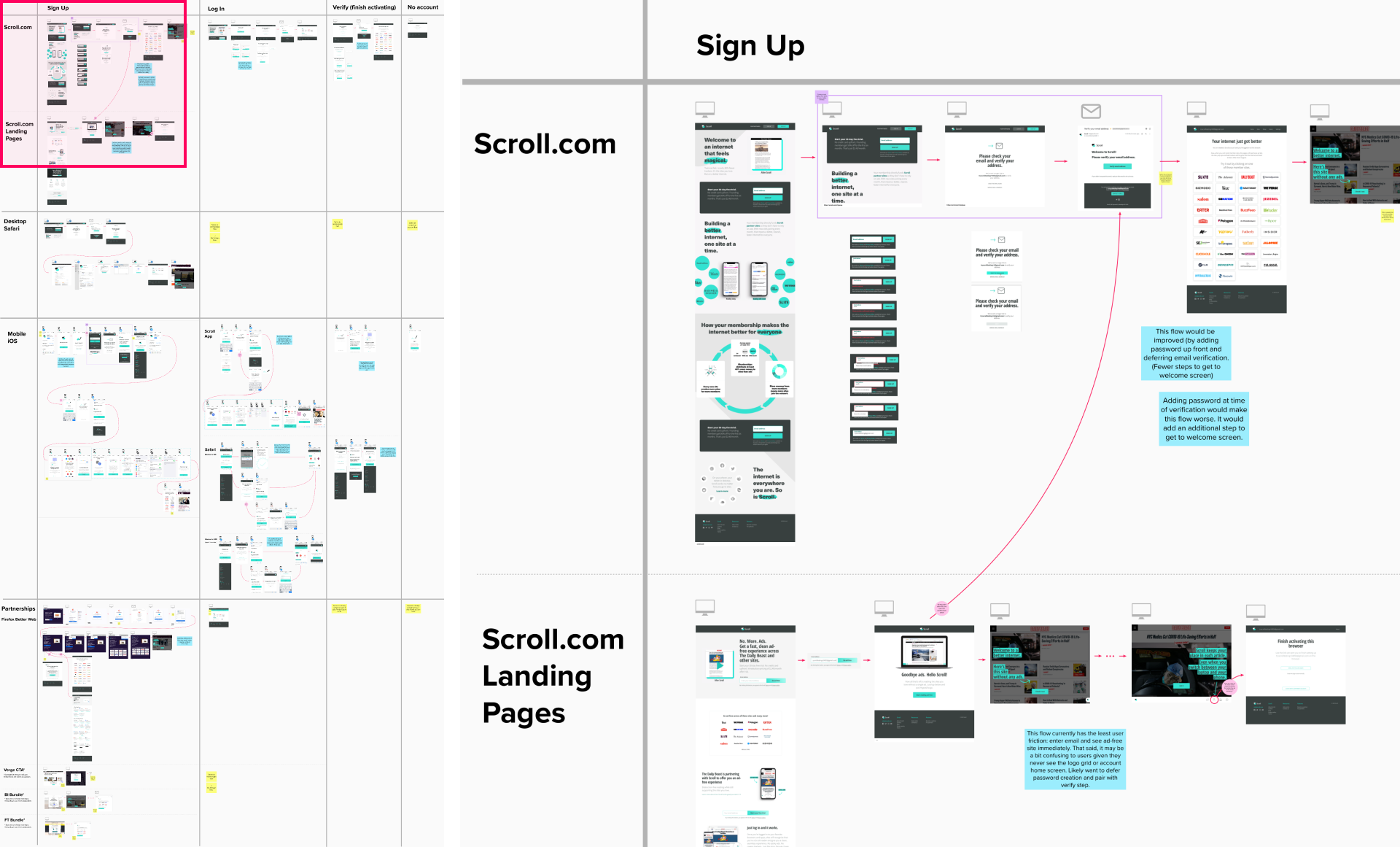
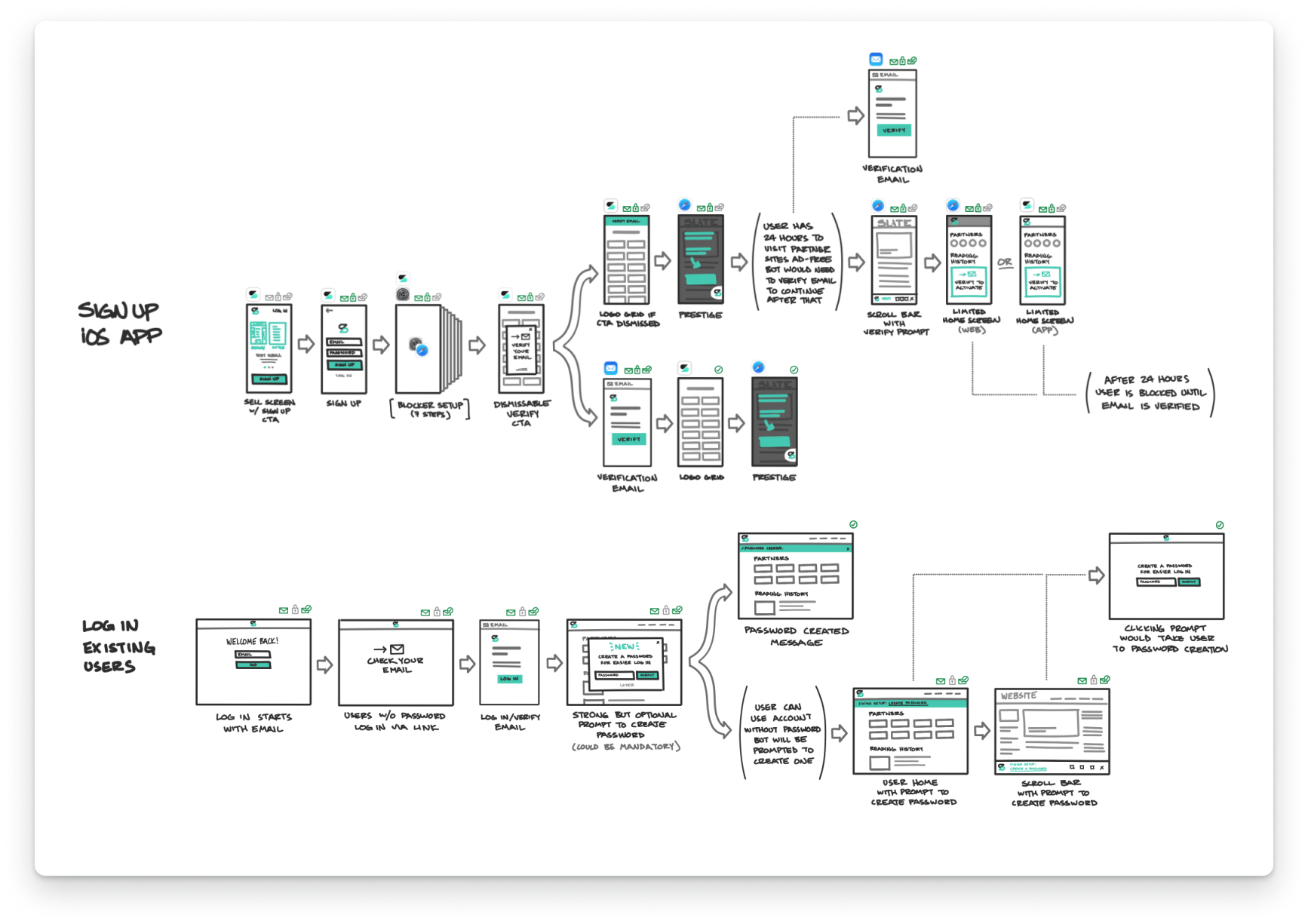
I began my work at Scroll by auditing the user experience. It was deceptively complex, due to variations in user flows on different platforms. I created a large canvas to document each flow on each platform. This made the actual user experience visible to everyone in the company.

One way we identified to improve the user experience was by adding passwords. Due to changes in how browsers handled third-party cookies, Scroll members had to log in more frequently than initially expected, especially on iOS, which was our largest user base. This caused friction for users, as the only login option was to use a magic link. To make this easier, we added the option to log in with a password.

While the UI design was relatively straightforward, the user flows were more complex. Visualizing the changes with sketches and prototypes helped get the whole team on the same page.

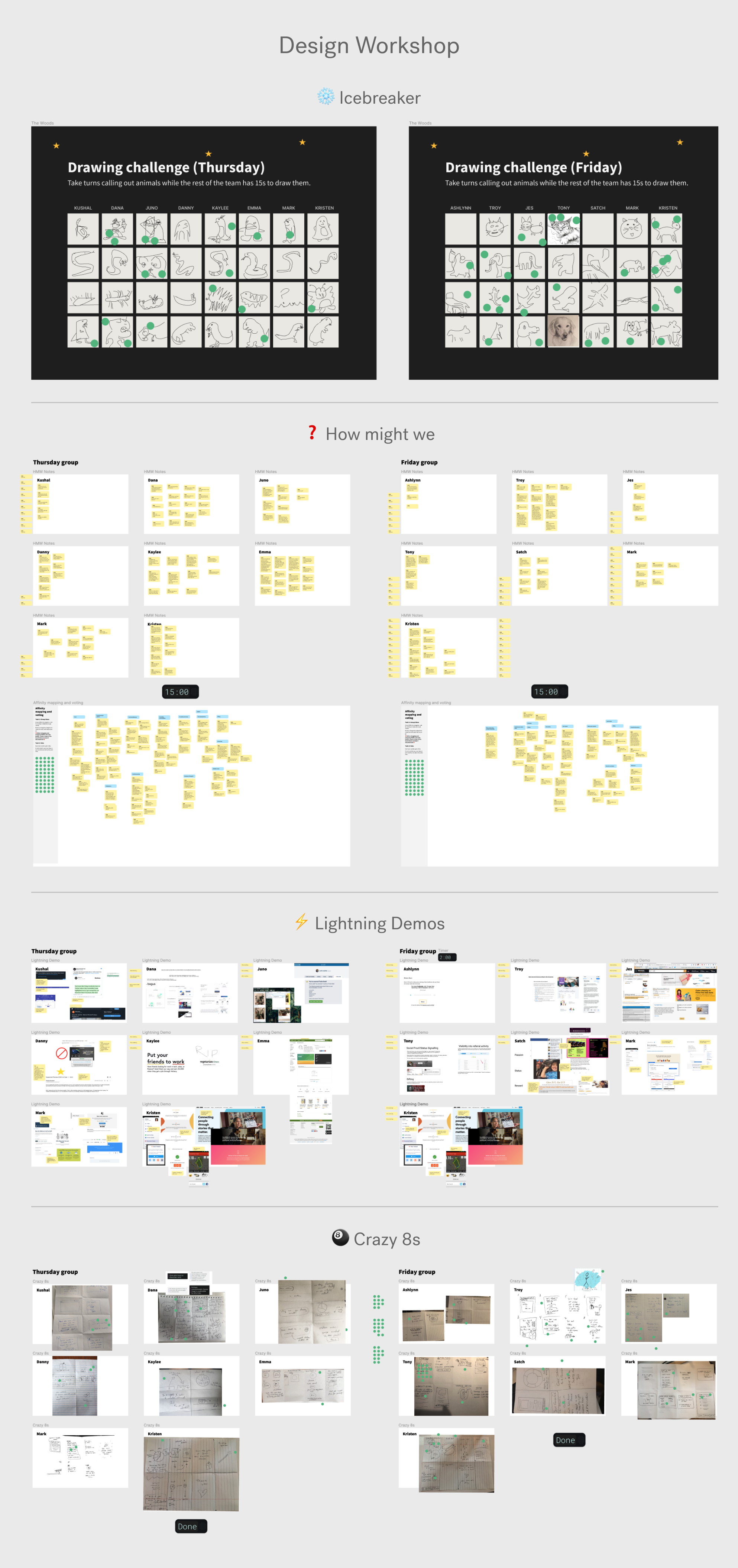
When the exec team wanted to focus the product team on user acquisition work, I led a remote design workshop to help generate ideas and align the team. We split the team into two groups, and I led each group through a series of exercises to generate a broad range of product ideas.

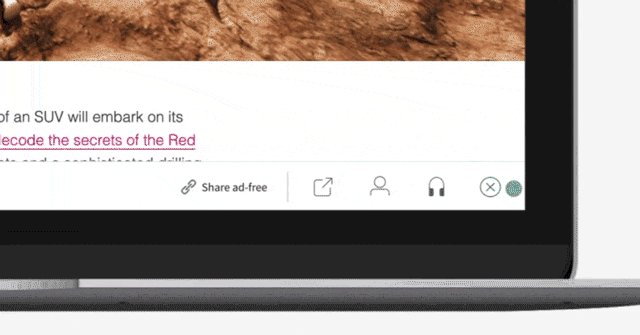
I synthesized and shared the output from the workshops, which was used to plan our product roadmap. This helped make sure everyone was aligned and understood the goals for our work. One of the resulting projects was to add a feature that allowed Scroll members to share ad-free links with non-Scroll members, introducing them to the service.

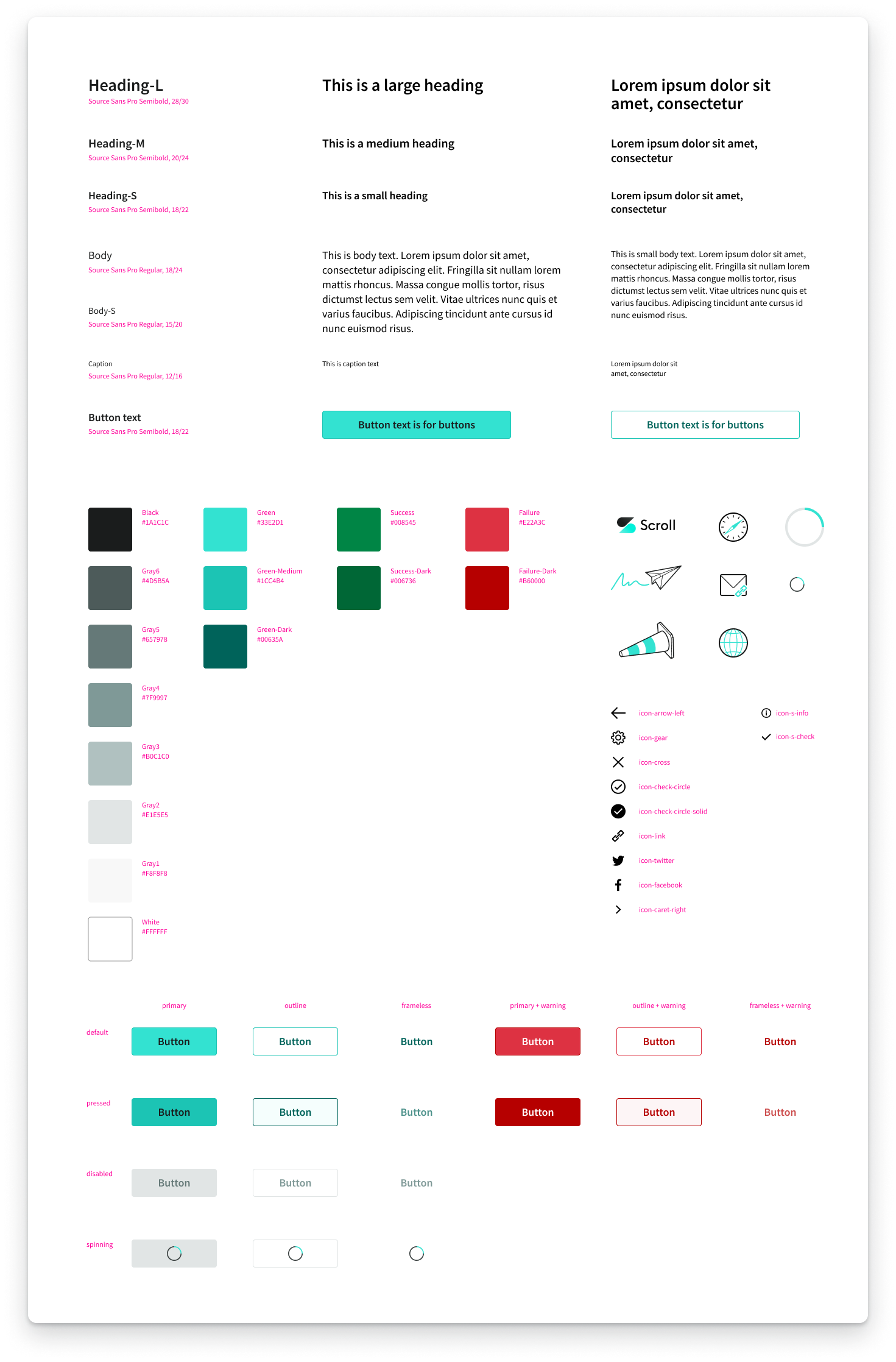
I also refreshed Scroll’s design system. The main design goals were to modernize the app’s look and feel, improve consistency, and fix issues such as low contrast colors. Technically, the goal was to reduce the number of elements to a minimum so we could remove cruft and have a solid foundation for future iterations.

Here are individual screens from the app, before and after the design system refresh:

In May 2021, Twitter acquired Scroll. This was a win, as it quickly and dramatically expanded the potential impact Scroll could have on its mission of sustaining journalism. The focus then shifted from user acquisition to integrating Scroll’s product into Twitter.
